Baiklah saya langsung saja yah all, soalnya da keburu mlm :D , jadi Related Post (Artikel Terkait) yg akan saya share kali ini, yaitu pengembangan dari Related Posts Ver.1 yang memiliki fungsi scroll atau bisa dilihat disini. nah berhubung karena saya rencana mau mengganti related post lagi, yaa lebih baik dishare ajj siapa tau swktu2 mau pke lagi, dan siapa tau ada diantra sobat blogger yang ingin memakainya.!heheee,..
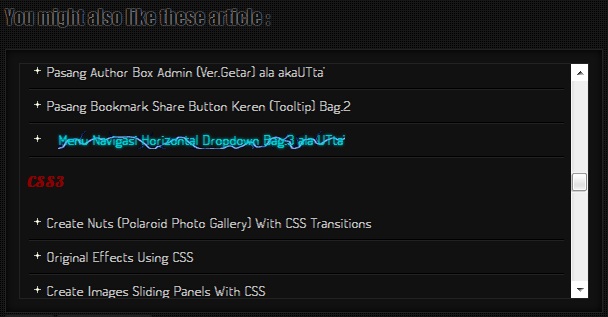
Oke, biar gampang bisa dilihat seperti gambar di bawah ini :
Oke, biar gampang bisa dilihat seperti gambar di bawah ini :

Gimana?? tertarik untuk memasangnya....
jika begitu sobat tinggal mengikuti langkah-langkah berikut.
1. Login ke blogger
2. Tata Letak.
3. Edit HTML.
4. Carilah kode ]]></b:skin> ,lalu letakkan Kode CSS berikut tepat diatasnya.
/* Related Posts Ver 2 */
.rbbox{padding:13px;color:darkred;font:normal 15px lobster,sans-serif;margin:5px 0;opacity:0.8;background-color:#151515;border:1px solid #333;border-top-color:#333;border-bottom-color:#111;transition:all .2s ease-in-out;-moz-transition:all .2s ease-in-out;-o-transition:all .2s ease-in-out;-ms-transition:all .2s ease-in-out;-webkit-transition:all .2s ease-in-out;}
.rbbox:hover{opacity:2.2;background:#111 url(URL) no-repeat right bottom;border:1px solid #222;box-shadow:inset 0 0 7px #000;-moz-box-shadow:inset 0 0 7px #000;-webkit-box-shadow:inset 0 0 7px #000;}
.rbbox li{border-bottom:1px solid #000;
-webkit-box-shadow:0 1px -0px #222;-moz-box-shadow:0 1px -0px #222;box-shadow:0 1px -0px #222}
.rbbox li a:hover{margin-left:12px;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMM6FiTmMVwh_s6OMYs5-p-OwW-ds0NRQmXs-f3W-kERIpNiQiFKFJtSa6D7_VnVjE_F0e59zNVXZXaFa77lwNAlm_QnOd8fQ9QfVj4WQfasf9zcqdGhMuVdTScZZrlllQXaCjKghzJPF8/s1600/lightning.gif);}
.rbbox ul li{list-style:none;padding:4px 5px 4px 17px;line-height:25px;background:url(http://i1211.photobucket.com/albums/cc432/Aldi96/icont.gif) no-repeat 0 7px;}
.rbbox a:visited,
.rbbox a:link {color:#bbb;font:bold 13px Terminal Dosis Light;text-shadow:0 0 2px #000;text-decoration:none;transition:all .2s ease-in-out;-moz-transition:all .2s ease-in-out;-o-transition:all .2s ease-in-out;-ms-transition:all .2s ease-in-out;-webkit-transition:all .2s ease-in-out;}
.rbbox ul {list-style:none;margin-left:-38px}
.rbbox a:active {color:#eee;text-decoration:line-through;}
.rbbox a:hover {color:#00CCD3;text-shadow:0px 0px 2px #00CCD3;text-decoration:none;}
<b:if cond='data:blog.pageType == "item"'>
<span style='color:#333;font:normal 15px impact;text-shadow:0 0 1px #ddd'><h3>You might also like these article :</h3></span>
<div class='rbbox'>
<div style='margin:0;padding:7px;height:220px;overflow:auto;border:1px solid #222;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 50;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
<script type='text/javascript'>RelPost();</script>
</div>
</b:if>
6. Priview dulu, jika tidak terjadi masalah pada templatenya, maka baru Klik SIMPAN TEMPLATE.
NB :>> Diatas terdapat tulisan yang berwarna, sobat tinggal merubahnya saja sesuai keinginan.
Lihat Juga Related Post Yang Lainnya :
1. Pasang Related Post (Artikel Terkait) Thumbnails - Marquee (Berjalan). dan
2. Pasang Related Post (Artikel Terkait) With Thumbnail And Summary.
Semoga tutorial ini berguna bagi anda, jangan lupa komentarnya yach.hehee,.. ^^

 Artikel
Artikel 





Posting Komentar - Back to Content
WARNING !
Berkomentarlah yang sopan oke, Tidak boleh mengandung Unsur
1. Penghinaan / Pelecahan
2. Berkomentarlah Yang sesuai dengan postingan
3. Spamming ( Spam comment )
Sekian Dari Admin Semoga Artikelnya membantu anda