oia sebelumnya saya juga memposting cara 'Pasang Widget Twitter (Status Terbaru)', nah kli ini kita akan memasang Fanbox Twitter (Followers), ini hampir sama dengan fan page like, cuma fungsinya beda gan.heheee,..

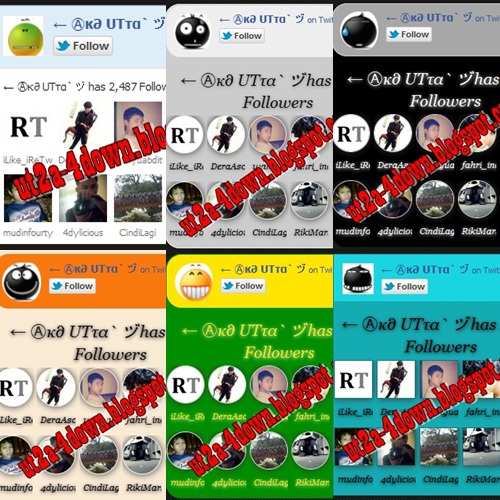
dan disini juga utta akan memberika 6 style fanbox Twitter dgn sdikit tambahan efek css.. sobat bisa pilih mau yang mana. :D
Dan saya tidak akan byk komentr, because saya byk ursan yg lain, so untuk demonya sobat bisa lihat disni..!!
Baiklah Jika Sobat Ingin Mencobanya silahkan ikuti tahap-tahap berikut :
1. Login Ke Akun Blog Sobat2. Pilih Rancangan/Tata Letak
3. Tambah Gadget/Add Gadget Pilih HTML JAVA SCRIPT.
4. Masukan Script Berikut Di dalamnya.
FANBOX STYLE 1
<style type="text/css">.FB_SERVER_IFRAME_IR {border-radius:3px;width:290px !important; /* ir */height:240px !important; /* ta */}</style><script src="http://ut2a-4down-blogspot-com.googlecode.com/files/fbtweet_akautta1.js" type="text/javascript"></script>
<div id="twitterfanbox"></div>
<script type="text/javascript">fanboxUT_init("suji_yanto24");</script>
FANBOX STYLE 2
<style type="text/css">.FB_SERVER_IFRAME_UT1 {border-radius:3px;width:277px !important; /* ir */height: 400px !important; /* ta */}</style><script src="http://ut2a-4down-blogspot-com.googlecode.com/files/fbtweet_akautta2.js" type="text/javascript"></script>
<div id="ut1twitterfanbox"></div><script type="text/javascript">ut1fanbox_init("suji_yanto24");</script>
FANBOX STYLE 3
<style type="text/css">.FB_SERVER_IFRAME_UT2 {border-radius:3px;width:277px !important; /* ir */height: 400px !important; /* ta */}</style><script src="http://ut2a-4down-blogspot-com.googlecode.com/files/fbtweet_akautta3.js" type="text/javascript"></script>
<div id="ut2twitterfanbox"></div><script type="text/javascript">ut2fanbox_init("suji_yanto24");</script>
FANBOX STYLE 4
<style type="text/css">.FB_SERVER_IFRAME_UT3 {border-radius:3px;width:277px !important; /* ir */height: 400px !important; /* ta */}</style><script src="http://ut2a-4down-blogspot-com.googlecode.com/files/fbtweet_akautta4.js" type="text/javascript"></script>
<div id="ut3twitterfanbox"></div><script type="text/javascript">ut3fanbox_init("suji_yanto24");</script>
FANBOX STYLE 5
<style type="text/css">.FB_SERVER_IFRAME_UT4 {border-radius:3px;width:277px !important; /* ir */height: 400px !important; /* ta */}</style><script src="http://ut2a-4down-blogspot-com.googlecode.com/files/fbtweet_akautta5.js" type="text/javascript"></script>
<div id="ut4twitterfanbox"></div><script type="text/javascript">ut4fanbox_init("suji_yanto24");</script>
FANBOX STYLE 6
<style type="text/css">.FB_SERVER_IFRAME_UT5 {border-radius:3px;width:277px !important; /* ir */height: 400px !important; /* ta */}</style><script src="http://ut2a-4down-blogspot-com.googlecode.com/files/fbtweet_akautta6.js" type="text/javascript"></script>5. Simpan, dan lihat hasilnya...
<div id="ut5twitterfanbox"></div><script type="text/javascript">ut5fanbox_init("suji_yanto24");</script>
Keterangan:::
- Silahkan Rubah teks yang utta beri warna hitam, itu adlah id twitter, gnti dgn id twitter masing2 gan..!!
Bagaimana tanggapan sobat mengenai tutorial ini, jgn malu2 tuk brikan komentar yah, stdaknya bri dkungan kepda saya, agr smngt membrikan tutorial dikmudian hri..OKE,,..
GOOD LUCK!!

sumber : http://ut2a-4down.blogspot.com/2012/07/6-style-fanbox-followers-twitter-with.html#ixzz2RRsN9sF1
 Artikel
Artikel 





Posting Komentar - Back to Content
WARNING !
Berkomentarlah yang sopan oke, Tidak boleh mengandung Unsur
1. Penghinaan / Pelecahan
2. Berkomentarlah Yang sesuai dengan postingan
3. Spamming ( Spam comment )
Sekian Dari Admin Semoga Artikelnya membantu anda