 Sebelumnya saya pernah mengetengahkan tutorial cara membuat widget recent posts dengan animasi spy, kali ini kita akan menambahkan animasi yang sama tapi pada widget yang berbeda yaitu pada widget popular posts.
Widget Popular posts ini sama dengan widget recent posts yang terdahulu, menggunakan script JQuery dan resource dari master blogger indonesia Abu Farhan.
Sebelumnya saya pernah mengetengahkan tutorial cara membuat widget recent posts dengan animasi spy, kali ini kita akan menambahkan animasi yang sama tapi pada widget yang berbeda yaitu pada widget popular posts.
Widget Popular posts ini sama dengan widget recent posts yang terdahulu, menggunakan script JQuery dan resource dari master blogger indonesia Abu Farhan.Untuk lebih jelasnya silahkan lihat demo widget popular posts dengan efek animasi spy ini dengan mengklik button berikut:
- Login ke akun anda
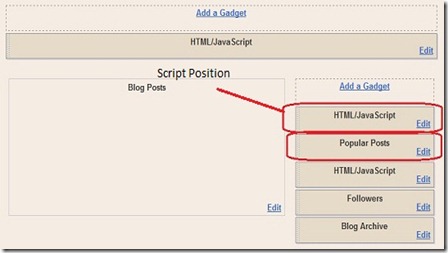
- Pada menu tata letak >> tambahkan gadget popular posts seperti image berikut:

- Kemudian
klik tambah gadget lagi >> pilih HTML/JavaScript >> Salin
dan tempel kode berikut pada form yang tampil
<style type="text/css" media="screen">
#PopularPosts1 {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:400px;
}
#PopularPosts1 ul {
width:220px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#PopularPosts1 li {
width:208px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:80px;
overflow: hidden;
background:#fff url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/post.jpg) repeat-x;
border:1px solid #ddd;
}
#PopularPosts1 li .item-title {
color:#A5A9AB;
font-size:1em;
margin-bottom:0.5em;
}
#PopularPosts1 li .item-title a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#PopularPosts1 li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
#PopularPosts1 li .item-snippet {
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
#PopularPosts1 .item-snippet a,
#PopularPosts1 .item-snippet a:visited {
color:#3E4548;
text-decoration: none;
}
#PopularPosts1 .spyWrapper {
height: 100%;
overflow: hidden;
position: relative;
}
#PopularPosts1 {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.tags span,
.tags a {
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
}
a img {
border: 0;
}
-->
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').simpleSpy();
});
</script>
<script src="http://accordion-for-blogger.googlecode.com/svn/trunk/simplespy.js" type="text/javascript"></script> - Sehingga posisi widget seperti image atau screen shoot berikut;

- Simpan dan lihat hasilnya pada blog anda!
 Artikel
Artikel 




Posting Komentar - Back to Content
WARNING !
Berkomentarlah yang sopan oke, Tidak boleh mengandung Unsur
1. Penghinaan / Pelecahan
2. Berkomentarlah Yang sesuai dengan postingan
3. Spamming ( Spam comment )
Sekian Dari Admin Semoga Artikelnya membantu anda